Eine AppInventor-App mit KI-Anbindung

Die Nutzung von APIs macht es möglich, KI-Anwendungen in eigene Programme einzubinden – auch in schulischen Entwicklungsumgebungen wie dem MIT APP Inventor.
Zusammen mit Lennard Dorst habe ich für das MNU-Journal einen Artikel in der Rubrik ,,Aufgabe“ mit dem Titel ,,Entwicklung einer KI-App zur Bildgenerierung mit dem MIT App Inventor“ erstellt.

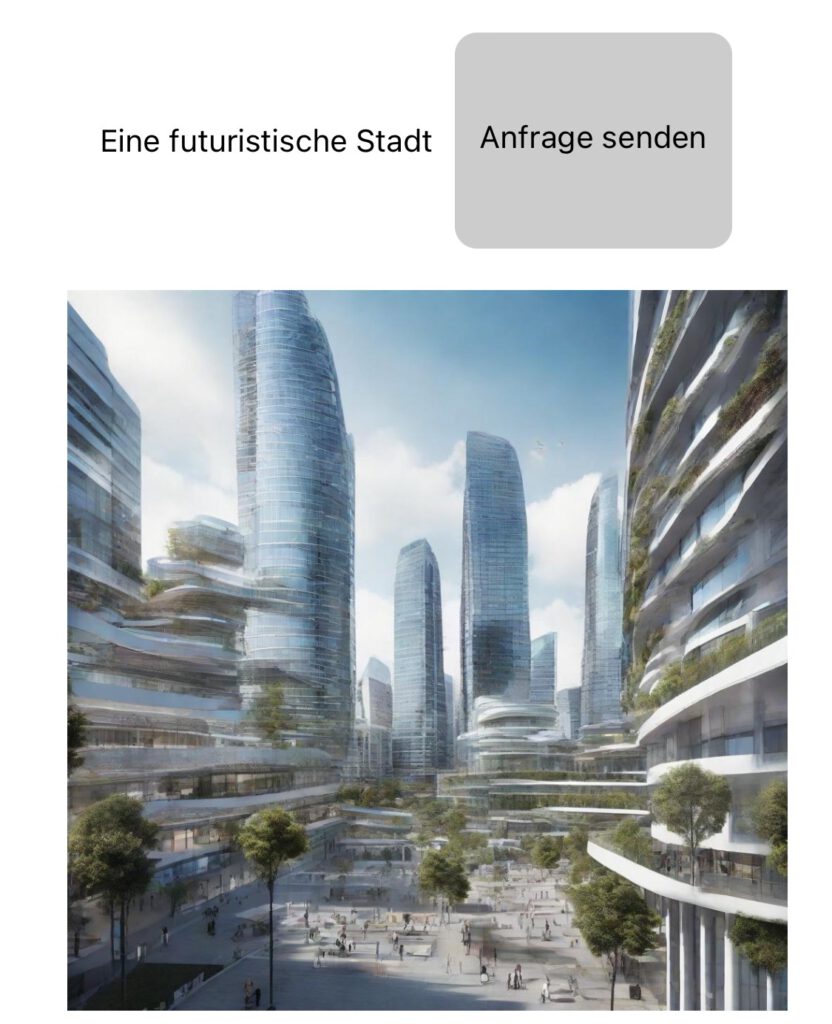
Neben ChatGPT als prominentem Vertreter von Künstlicher Intelligenz (KI) gibt es auch zahlreiche KI-Modelle zur Generierung von Bildern. In dieser Aufgabe wird mit dem MIT App Inventor eine kleine App erstellt, die Bilder generiert: In der App wird eine Beschreibung (Prompt) angegeben. Daraufhin wird ein Workflow bei einer KI-API gestartet, die extern ein Bild generiert, das anschließend in der App angezeigt wird (Abb. 1).
Hinweis: Der API-Aufruf (Application Programming Interface) erfolgt über LeapML (https://www.tryleap.ai/). Für LeapML ist eine Anmeldung erforderlich, so dass die Lehrperson aus Datenschutzgründen ggf. Konten für die Schüler/innen anlegen muss.
- Erstelle ein Konto bei www.tryleap.ai. Erstelle einen einfachen Workflow, importiere unter „Settings“ die in der online-Ergänzung verfügbare json-Datei und gehe auf „publish“ (Basis ist das allgemeine Workflow-Template „Fast Image Generation“). Speichere die Workflow-ID und generiere den API-Key.
- Melde dich beim MIT App Inventor an und erstelle ein neues Projekt.
- Füge eine TextBox hinzu, in der der Benutzer den Prompt als Input eingeben kann.
- Füge einen Button hinzu, der gedrückt werden kann, um die Bild-Generierung zu starten.
- Informiere dich im Netz über die Funktionsweise der Web-Komponente. Füge sie zweimal, mit den Namen „postRequest“ und „getRequest“, als „non-visible components“ der App hinzu.
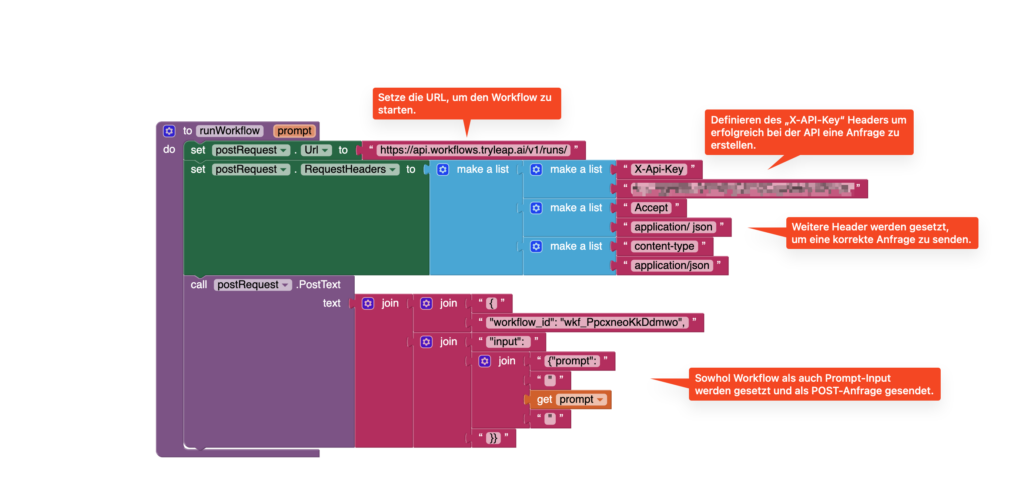
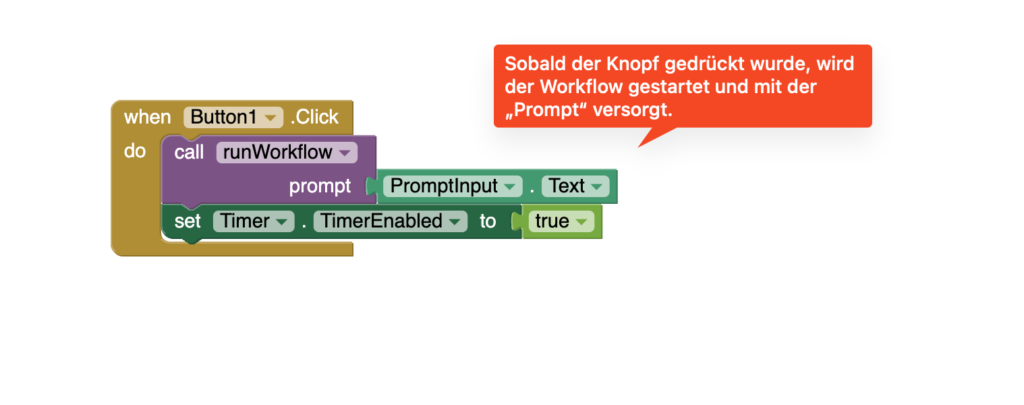
Informiere dich außerdem über die Funktionsweise der LeapAPI: https://docs.tryleap.ai/ - Erstelle eine Funktion (Abb. 2), die aufgerufen wird, wenn der Button angewählt wird (Abb. 3). Der Prompt-Parameter wird durch das Input-Feld erfasst. Header und JSON-Body sind zwei verschiedene Felder, die an die API gesendet werden können. Im Header befinden sich Informationen über die erwartete Rückgabe (z.B. Content-Type) und Autorisierung. Im JSON-Body befinden sich genaue Anweisungen an die API, in diesem Fall auch der Prompt und die Workflow-ID. Später wird außerhalb, nach dem „runWorkflow“-Procedere, der Timer gestartet.
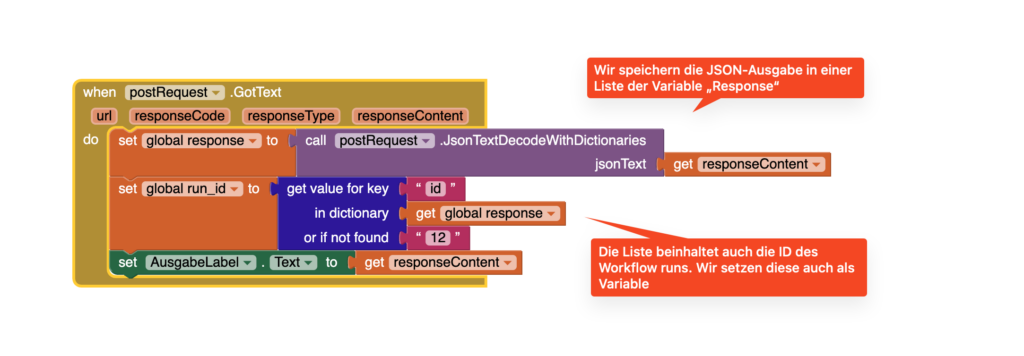
- Erstelle ein Event (Abb. 4), das aufgerufen wird, wenn die POST-Anfrage eine Antwort und einen Status zurückgegeben hat. Die POST-Anfrage wird uns eine ID des Runs geben, über die später die Outputs des Workflows gespeichert werden.
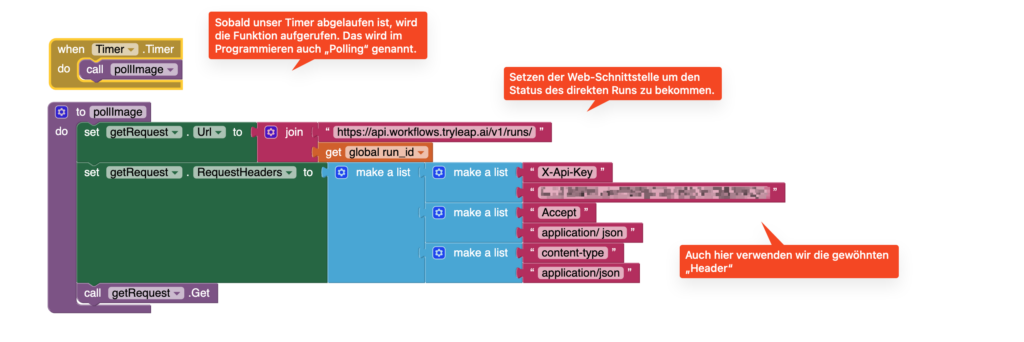
- Füge der App die clock als „non-visible component“ hinzu und erstelle eine Funktion, welche, über einen „Timer-Baustein“, jede Sekunde eine Anfrage versendet, um zu schauen, ob der Workflow ein Ergebnis hat. Diese wird in Abb. 5 „pollImage“ genannt.
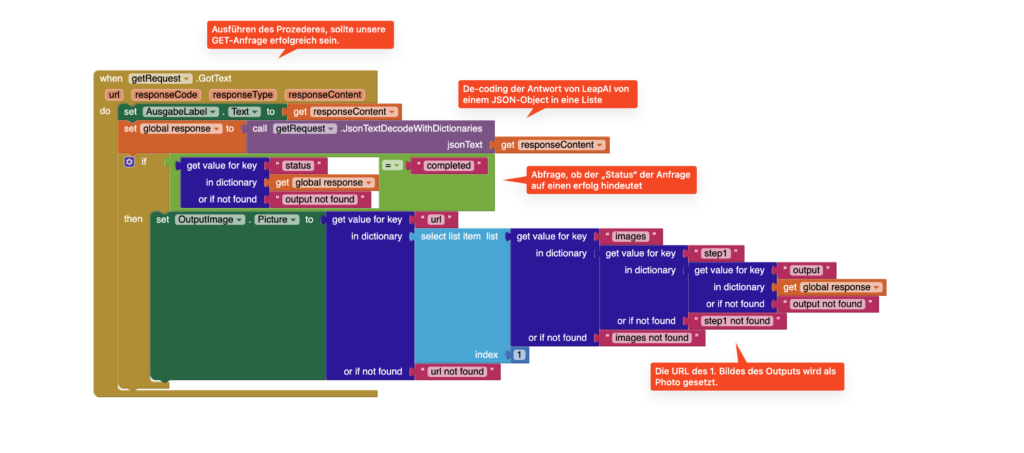
- Erstelle eine Funktion, um das Bild herunterzuladen, und es in der App anzuzeigen (Abb. 6)
- Teste die App, indem du als Prompt unterschiedliche Beschreibungen eingibst und auf den Button klickst, um das generierte Bild anzuzeigen.





Zusatzmaterial
Am Ende des Artikels ist die lauffähige MIT-AppInventor-Datei „KIBildgenerator.aia“ herunterladbar sowie eine json-Datei „Leap Workflow.json“, um einen Workflow in tryleap.ai zu importieren.
Außerdem wird im Folgenden der Ablauf zur Erstellung eines Workflows auf tryleap.ai beschrieben, um einen entsprechenden API-Call zu machen.
- Login bei tryleap.ai mit Mailadresse und anschließend gesendetem Magic-Link.
- Wähle „My Project“ auf der Startseite.
- Wähle „Workflows“ und dann „Create Workflow“. Anschließend befindest du dich im Workflow-Editor. Links oben ist unter dem Namen des Workflows die ID des Workflows kopierbar.
- Gehe auf „Settings“, benenne den Workflow ggf. um und importiere die Datei „Leap Workflow.json“. Sieh dir den importierten Workflow an.
- Gehe auf „Publish“ (rechts oben).
- Verlasse den Workflow-Editor und wähle in der linken Menüleiste „<> API“ an. Klicke dort auf „Create API Key“, wähle einen aussagekräftigen Namen und speichere dir den erzeugten API Key dauerhaft in einer Datei.
- Mit der Workflow-ID und dem API Key kann im MIT AppInventor der notwendige API-Call vorgenommen werden (siehe Kommentare im Quellcode der App).
- Übertrage die App auf das eigene Smartphone. Starte die Bildgenerierung. Sie kann bis zu ca. 20 sek dauern.
- Wenn das Projekt wie gewünscht läuft, kann der Workflow variiert werden. Für unseren Workflow haben wir das allgemeine Template „Fast Image Generation“ verwendet (Menüleiste „Templates“).
Material: